IE6では透過pngが表示されない(´;∀;`)
うーん....IE6とことん面倒ですね\(^o^)/オワタ
りある
_. - ._ _
/. --- \ l `i __
// ヽ } ´ ̄ ´ '´ う
|{ /\ ____ j /
( ヽ '.l. ___/ ヽ´ ー-=ニ.¨`7 r '
r──’ `ヽ .ゞ ' ´ '. `丶、 /
(´_ ̄ ヽ / | \ \/
‘ー⊂. \ / , l | |、 ヽ‐-,ヽ
 ̄ ̄\ \. / / ! ∧ ||ヽ__| ∨ `
\ \ / / | / ' ||'´ヽ l l. ',
\ \l ' | ,ィ´′ ∨ ハ. | Nヽ. |、 i
\ \l. | /|/ / / ', |、ヽ! IE6オワタ
\ ヽ、. | i ∨ 三三 ハ. ! \
\. /\ | | xィ彡 ・{ l. ∧ /
/\ / }'ヽ! "´ ,、_, l |∨ ∨
/ / / \ ‘7´ ) .ノ | l
{ / ',\ 、__,. ' ,/ | /
\ / ', ヽ----r ' ´ | | ./
| ー ´ ', ', ヽ | | /
とまあふざけてる場合じゃないんですが、古いといっても
まだまだ使っている方も多く無視するわけにはいきません。
いままで主流だったのがAlphaImageLoaderですよね(`・ω・')
- ただこれはページ全体が重くなっちゃいます
- IE6のみに適応させるためのCSSハックが必要
- ブロック要素の背景画像に使用すると、そのブロック内のリンクが機能しなくなる。
- 背景にリピート描画(background:repeat)ができない。
- 適応させたい箇所に、都度記述しなければならないというめんどくささ...
スーパーウルトラグレートデリシャスワンダフルメンドクセー!!
他にも下記の方法がありました(気になる方は各自検索お願いします)
- iepngfix.js
- ie7.js
- IE PNG FIX v2.0 Alpha
- Unit PNG Fix
- jquery.pngfix.js
とりあえずダントツで「DD_belatedPNG.js」が使いやすかったです!!
結局上記で紹介した対応策は基本的にAlphaImageLoaderフィルターを使用しているので、
そのシステム上どうしても描画が重くなる。
さらに背景リピートに対応していなかったり、余計なファイルをいくつも用意しなければいけなかったりと、
「IE6憎し」の感情ばかりが高ぶってしまう。
ここで登場するのが神様的JavaScript  「DD_belatedPNG.js」
「DD_belatedPNG.js」
これは前述の「AlphaImageLoader」使う形じゃなくて、
「VMC」というのを利用して透過png画像を描画するみたいです。
処理が重い・背景リピートできない・リンクが機能しない、といったAlphaImageLoaderが抱える問題点が
そもそもこの  「DD belatedPNG.js」
「DD belatedPNG.js」 には存在しないのです。
には存在しないのです。
導入も簡単で、ライセンスもMITというありがたさ。
いやー神だね(`・ω・')/
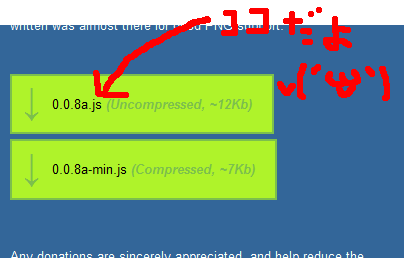
使い方の説明ですがまず下記にアクセスして
サイトの中部くらいの所にある

ココからダウンロード (ソースコピってメモ帳で保存ファイル名はDD_belatedPNG.js)
で、head間に下記を追加してください(´・ω・`)
<!--[if lte IE 6]>
<script type="text/javascript" src="DD_belatedPNG.js">
</script>
<script type="text/javascript"> /* EXAMPLE */ DD_belatedPNG.fix('.example');</script>
<![endif]-->
で赤い部分にをIE6で透過させたいpng画像のclassを追加します。
例えば<img src="images/adonis.png" />にclassをつけるとするなら...
まあclass名は何でもいいのでとりあえずie6owataにしときますw
- <img src="images/adonis.png" />側は<img src="images/adonis.png" class="ie6owata" />
- head間の('.example')部分は('.ie6owata')とします
これだけでOKです
複数指定する場合は、カンマ区切りで追加してください。
('.ie6owata, .owata, #owata ')こんな感じでOKです(´・ω・`)b